怎样写一个适配iPhoneX的底部导航?
iPhoneX发布至今已经有将近一年的时间了,各类app都多多少少做了iPhoneX的适配,那对于我们H5页面该做哪方面的适配呢?
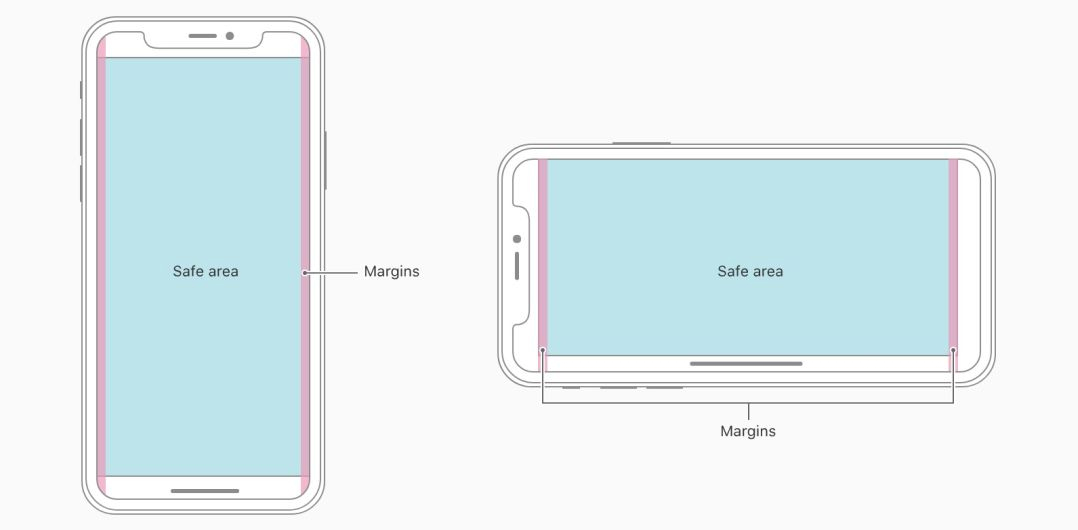
首先了解安全区域(safe area)的概念,它保证了内容在设备上的正确嵌入,不会被状态栏、导航栏等遮挡。
-- by Apple's Human Interface Guidelines (通过苹果的人机界面指南)

图一
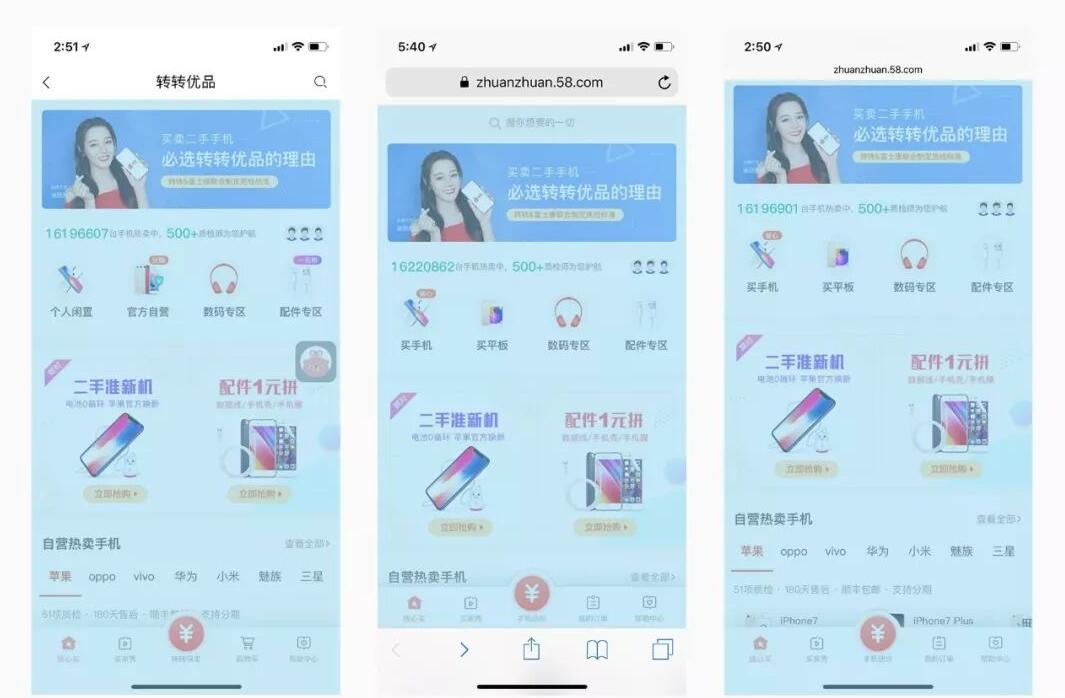
对于h5页面来说,通常是在浏览器或app的webview这样的“容器”中打开,这些容器大都会做这样的适配:

图二
可以看到,这些容器都会保证页面顶部在安全区内,而为了保证全屏体验的效果,底部会占满屏幕。
在不考虑横屏浏览的情况下,我们只需要对底部导航做一个适配就可以了
如下图所示,iPhoneX底部的危险区域高度为34pt,对应@3x页面像素值为102px。我们可以根据这个值对底部导航做适配。

图三
底部导航适配三法
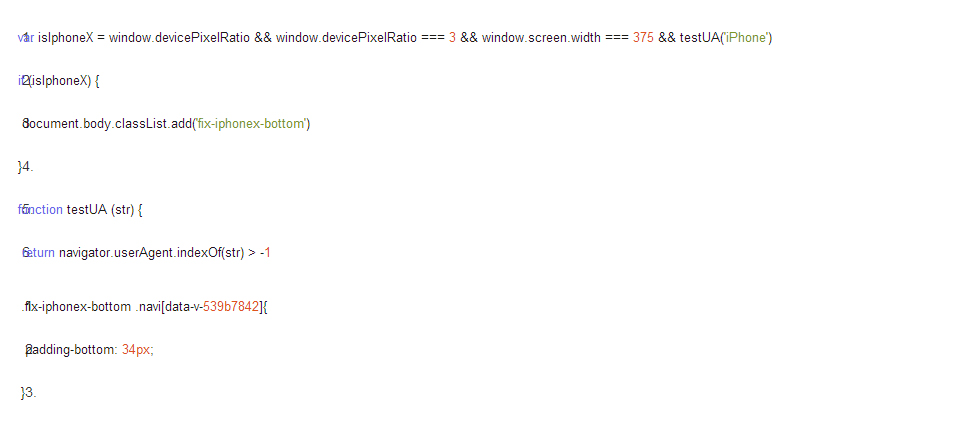
1. js基本实现

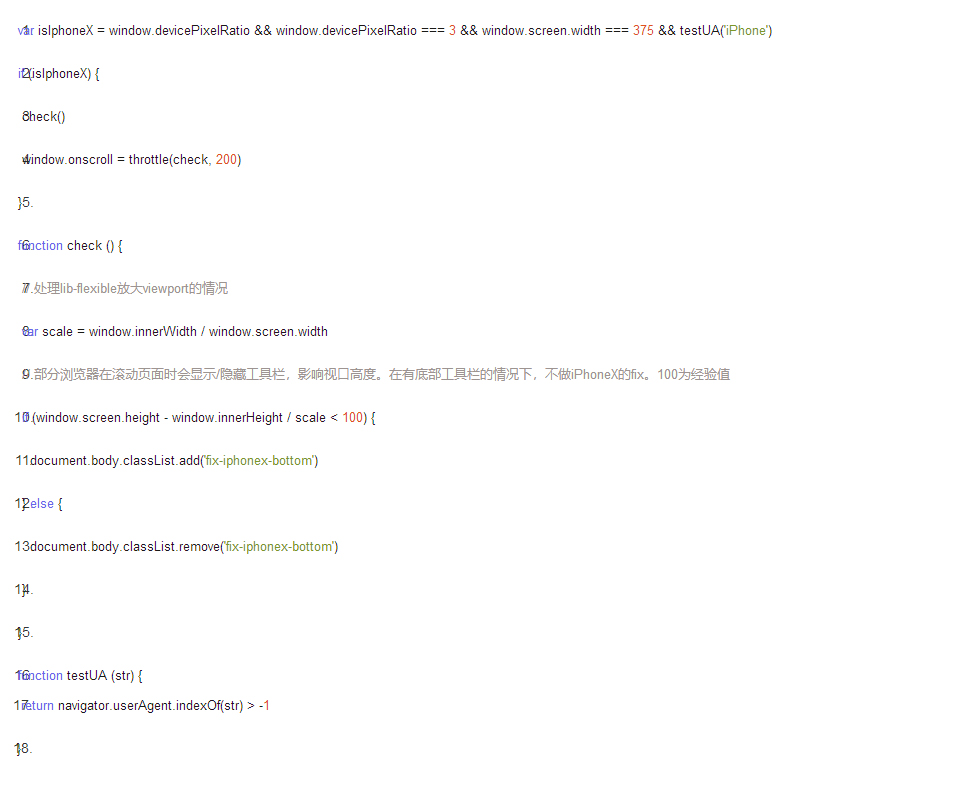
2.js动态适配
如上图二所示,针对有底部栏的浏览器,页面滚动过程中底部栏显示、隐藏的情况,我们可以做一个动态适配:

3.纯css实现

总结
js实现除了不够优雅没啥毛病,css实现因为是依赖于ios11版本的safari,有兼容性问题(测试发现内核为AppleWebkit/604.3.5的qq浏览器不支持,其他浏览器正常。具体兼容到哪个版本还未查到相关资料)
References
1.iPhone X - Overview - iOS Human Interface Guidelines
2.三分钟弄懂iPhoneX设计尺寸和适配
3.“The Notch” and CSS
4.Designing Websites for iPhone X
5.iPhone X layout features with CSS Environment variables(需翻墙)
6.CSS Round Display Level 1







